Neste artigo vou abordar a criação de abas interativas com a ajuda do JQuery e do seu plugin JQuery-ui;
O JQuery é uma biblioteca de funções em java-script que cria funcionalidades para o uma página web.
Vale lembrar que estas abas são mais usadas para organizar a informação dentro de uma página e não se deve confundir de utilizar como menu, pois todo o conteúdo das abas vão ser carregados na página e escondidos, e só quando clicar na aba é que o conteúdo vai aparecer.
Criando as abas
Através do código a baixo que é definido que o objeto de id="caixa", vai receber a funcionalidade que vai criar as abas interativas
<script>
jQuery(document).ready(function () {
jQuery("#caixa").tabs();
});
</script>
As abas para receber a funcionalidade devem estar em lista dentro do objeto id="caixa".
<div id="caixa">
<ul>
<li><a href="#aba1">Aba 1</a></li>
<li><a href="#aba2">Aba 2</a></li>
<li><a href="#aba3">Aba 3</a></li>
<li><a href="#aba4">Aba 4</a></li>
</ul>
</div>
O Jquery em <a href="#..." define que as âncoras #aba1, #aba2, #aba3, #aba4 irá abrir a aba selecionada se clicada e fechar as outras abas.
Então você precisa definir uma <div id="aba"> ou outro elemento para dizer ao jquery em que lugar tem abrir o fechar a informação
<div id="aba1" > .... contéudo </div> <div id="aba2" > .... contéudo </div> <div id="aba3" > .... contéudo </div> <div id="aba4" > .... contéudo </div>
Referência: https://jqueryui.com/tabs/
Incluíndo o vídeo do Youtube
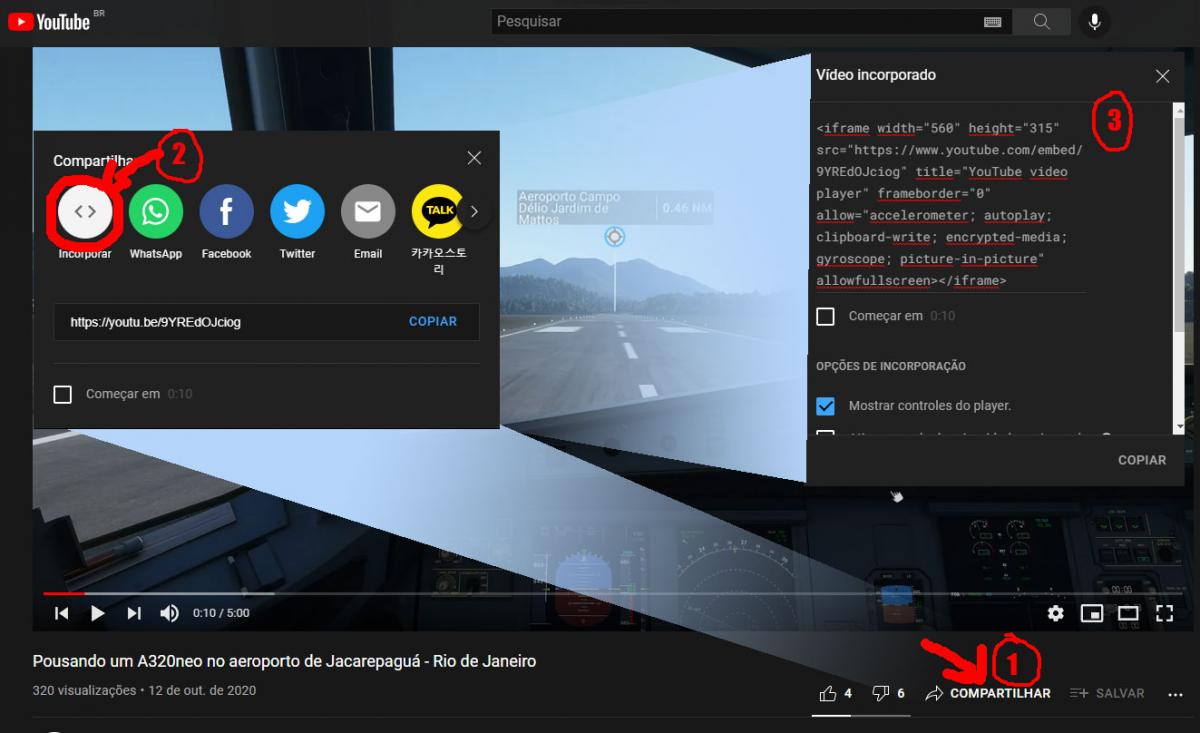
Para incorporar um vídeo do Youtube você primeiro têm que ir na página onde está o vídeo do youtube e clicar em compartilhar, depois clicar em incorporar e por fim copiar o código: <iframe>....</iframe>

Incluído vídeo em mp4, ogg e Webm com o HTML 5
Para rodar um vídeo nos formatos mp4, ogg ou webM, o HTML 5 trouxe nativamente um player. Então é só colocar o código:
<video autoplay="" loop="" muted="" class="iframe">
<source src="https://mrab.com.br/sites/default/files/Max%20Contra%20O%20Virus.mp4" type="video/mp4" >
</video>Referência: w3schools.com
Vou colocar o código completo do exemplo do final da página para um melhor entendimento.
<!DOCTYPE HTML>
<html lang=”pt-br”>
<head>
<title>Exemplo de abas</a>
<style>
.iframe /* definindo aparência do iframe na altura, largura e borda */
{
border: none;
height: 400px;
width: 100%;
}
.texto /* definindo a aparência do texto que vêm abaixo da aba */
{
font-size: 1.3em;
font-weight: bold;
}
</style>
<meta charset="utf-8">
<!-- carrega a biblioteca de jquery, também o plugin. jquery-ui e o seu css que aparência das abas-->
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
//chama a função do jquery, que carrega a função tabs() que irá criar a funcionalidade de abas e define o objeto com id="caixa" que vai carregar as abas
jQuery(document).ready(function () {
jQuery("#caixa").tabs();
});
</script>
</head>
<body>
<div id="caixa">
<!-- as abas para carregar tem estar em uma lista com <ul> e <li> -->
<ul>
<!-- através da âncora #aba1 será exibido a informação que é carregado pelo objeto id="aba1" e esconderá os demais -->
<li><a href="#aba1">Aba 1</a></li>
<!-- através da âncora #aba2 será exibido a informação que é carregado pelo objeto id="aba2" e esconderá os demais -->
<li><a href="#aba2">Aba 2</a></li>
<!-- através da âncora #aba3 será exibido a informação que é carregado pelo objeto id="aba3" e esconderá os demais -->
<li><a href="#aba3">Aba 3</a></li>
<!-- através da âncora #aba4 será exibido a informação que é carregado pelo objeto id="aba4" e esconderá os demais -->
<li><a href="#aba4">Aba 4</a></li>
</ul>
<!-- Carrega a aba 1 -->
<div id="aba1" >
<p class="texto">Exemplo de vídeo incoporado do Youtube</p>
<!-- incorpora o vídeo do you tube e pela classe iframe carregar a altura, largura e borda -->
<iframe src="https://www.youtube.com/embed/GVE7gYeoD0Y" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="iframe" ></iframe>
</div>
<!-- Carrega a aba 2 -->
<div id="aba2" >
<p class="texto">MAX x Vírus</p>
<p><a href="https://play.google.com/store/apps/details?id=com.br.maxxvirus">Baixe o jogo na Google Play</a></p>
<!-- Exibe um vídeo em HTML 5 no formato mp4 e pela classe iframe carregar a altura, largura e borda -->
<video autoplay="" loop="" muted="" class="iframe">
<source src="https://mrab.com.br/sites/default/files/Max%20Contra%20O%20Virus.mp4" type="video/mp4" >
</video>
</div>
<!-- Carrega a aba 3 -->
<div id="aba3" >
<p class="texto">Blackjack 21 Different</p>
<p><a href="https://play.google.com/store/apps/details?id=com.br.blackjackdifferent">Baixe o jogo na Google Play</a></p>
<video autoplay="" loop="" muted="" class="iframe">
<source src="https://mrab.com.br/sites/default/files/Quebre%20A%20Banca.mp4" type="video/mp4" >
</video>
</div>
<!-- Carrega a aba 4 -->
<div id="aba4">
<p class="texto">Outro vídeo incorporado do Youtube</p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/9YREdOJciog" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen class="iframe"></iframe>
</div>
</div>
</script>
</body>
</html>
Veja como ficou o exemplo:
Exemplo de vídeo incoporado do Youtube
MAX x Vírus
Blackjack 21 Different
Outro vídeo incorporado do Youtube
Espero que você possa ter compreendido que com poucas linhas é possível fazer abas interativas em uma página web.
