Os comandos de repetição são utilizados quando desejamos que um determinado conjunto de instruções sejam executados em um número definido e/ou indefinido de vezes ou enquanto uma condição for alcançada.
Em Java-script existem estes comandos de repetição:
Do While
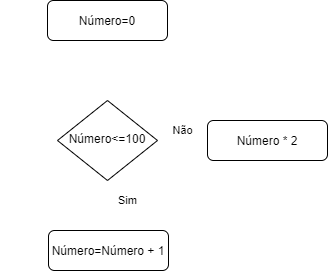
Neste tipo de repetição o processo se repete enquanto a condição for verdadeira. No diagrama abaixo, a codição se repete até que o número chegue até 101. Depois sai da repetição e mutiplica o número * 2.

Em código fica assim:
Repetição: <div id="contador"></div><br>
Resultado:<div id="resultado"></div>
<script>
var contador = 1;
var resultado = 0;
var numero = 1;
do {
numero += 1;
contador += numero + '; ';
} while (numero<=100);
resultado=numero*2
document.getElementById('contador').innerHTML = contador;
document.getElementById('resultado').innerHTML = resultado;
</script>
Repetição:
Resultado:
While
Neste tipo de repetição o processo será executado até que a condição seja satisfeita, ou seja, somente executará os comandos dentro da repetição, enquanto a condição for verdadeira. No fluxo abaixo a cada repetição, vai somando número=numero+2; E quando chegar a condição de número<50, como resultado mutiplica ele por 2.
Veja o código:
Repetição: <div id="contador"></div><br>
Resultado:<div id="resultado"></div>
<script>
var contador = "0; ";
var resultado = 0;
var numero = 0;
while (numero<50) {
numero += 2;
contador += numero + '; ';
}
resultado=numero*2
document.getElementById('contador').innerHTML = contador;
document.getElementById('resultado').innerHTML = resultado;
</script>
Repetição:
Resultado:
For
Neste tipo de repetição o processo é repetido até que a condição especificada seja falsa. No exemplo abaixo a repetição irá acontecer até i seja menor que 9.
<br>
<!-- As divs de id="contador3" e de id="resultado3" vão receber os resultados correspondentes a que foi definido em document.GetElementById -->
Repetição: <div id="contador3"></div><br>
Resultado:<div id="resultado3"></div>
<script>
var resultado3 = "";
contador3="";
/* vai repetir até que i seja menor que 9 */
for (var i = 0; i < 9; i++) {
/*contatena a string contador3, acrescentando i; Exemplo:0; 1; 2; */
contador3 +=i +";";
/* contatena a string resultado3, e acrescenta "<br> linha"+1. Exemplo:linha 1, linha2 */
resultado3 +="<br> linha "+i;
}
/* define que o objeto que tiver id="contador3" e id="resultado" vai exibir a informação */
document.getElementById('contador3').innerHTML = contador3;
document.getElementById('resultado3').innerHTML = resultado3;
</script>
Repetição:
Resultado:
Espero que você tenha entendido a importancia destes tipos de comandos na programação
